Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Using the Nuxt Starter
Nuxt paired with Agility CMS is a stack that delivers remarkable Developer Experience (DX), enables lightning-fast User Experiences (UX), and allows for best-in-class Editor Experience (EX). This tutorial is aimed to help you get started with Nuxt and Agility CMS using a starter site.
Develop Components, not Websites
When building a site with Nuxt and Agility, we always recommend developers start by taking a look at our agilitycms-nuxtjs-starter, rather than starting from a blank slate. It showcases features such as our native Page Management and shows how you should structure your Nuxt.js website. Our Nuxt.js and Agility starter serves as an example based on our recommended best practices.
Editors have fine-grain control with the ability to manage all aspects of their page. They're able to control what pages are on their website, and what is on each page. This means you can focus on building UI Components (i.e. Page Modules and Page Templates) that editors will use/reuse to compose their pages.
Set Up the Instance
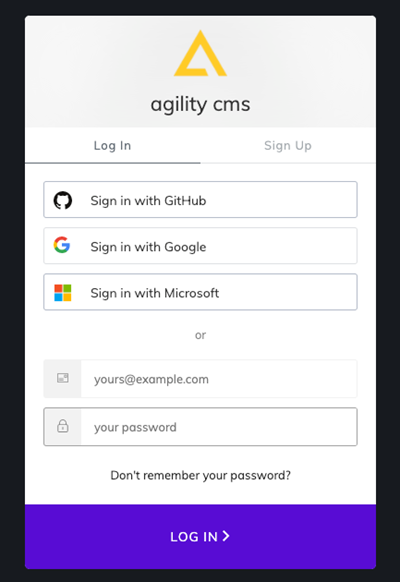
In order to get started with the Blog Starter, Sign Up for a Free Agility CMS account.

Once you've created an account, you will be able to create a new Instance based off of the Starter with Nuxt.

Get the API Keys
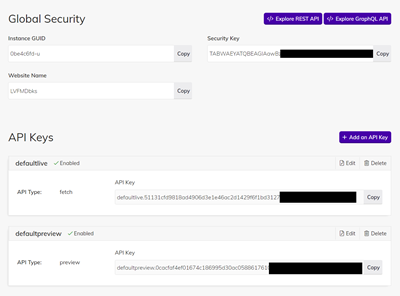
Once logged into Agility CMS, you'll want to grab your API keys so your Nuxt site can authenticate and retrieve data from your instance.
From your Agility CMS dashboard, click into Settings > API Keys.
Take note of your GUID, Fetch API key and Preview API key credentials and copy these somewhere temporarily as you'll need to use them later.

Get the Code
Clone the starter repo from GitHub that has all the code you need to get started. Open up the code directory in your favorite Text Editor.
git clone git@github.com:agility/agilitycms-nuxtjs-starter.git
Run npm install or yarn install to install packages and dependencies
Set up Authentication
- Rename your
.env.examplefile to.env - Overwrite the values in the
.envfile using your GUID, Fetch and Preview API keys
# Your Instance Id
AGILITY_GUID=# Your Live API Key
AGILITY_API_FETCH_KEY=# Your Preview API Key
AGILITY_API_PREVIEW_KEY=Start the Site
To run the site locally, run npm run dev or yarn dev. This will use the Preview Key in your .env file.
If successful, your site's build should complete and you be able to view the site in your browser on http://localhost:3000.

Did you get a Build error?
If you get an error during the build, check your log and ensure that you've entered your GUID and API Keys in your .env file.
Next Steps
Learn more about how this starter works.