Agility Academy: take courses and earn certifications. Learn at your own pace - it's free! Learn More
Page Models
What are Page Models and why are they important?
A Page Model in Agility represents the architecture and structure of your page. It’s important to have a good Page Model to make it as easy as possible for Editors to create new Pages on your site.
When an Editor creates a Page, they’ll be required to choose from a selection of pre-defined Page Models that you’ve created as a Developer.
Model Structure
Each Model is made up of different Zones where Editors can add content. Components can be added, removed and rearranged within these Zones to structure a page.
You might have one Model for your home page with a simple design and single Content Zone as well as a more complex two-column Page model option with a Header, Main Content Zone and a Sidebar Zone. How you choose to structure your pages is entirely up to you!
Creating a Page Model
To get started with your first model
1. Navigate to Page Models from the Models Section of your Agility Instance
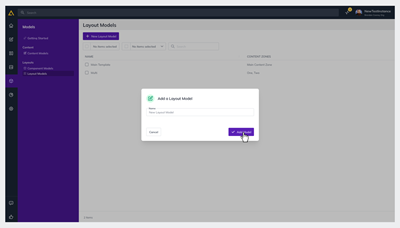
2. Click + New Page Model

3. Give the Model a Name
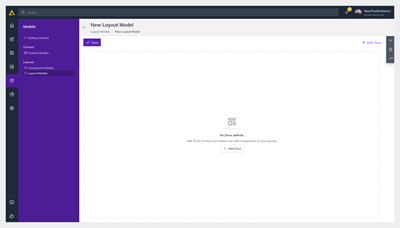
4. Click Add Zone

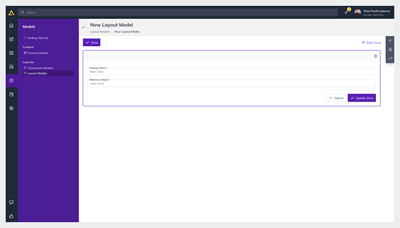
5. Give the Zone a Name and click Update Zone

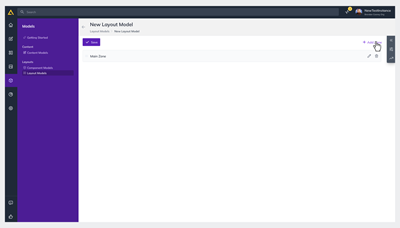
6. To create additional Zones, click the + Zone button and repeat as needed

7. Click Save when you're ready
You’ll now see your new Page Model in the Page Models list and Editors can start using it for new Pages
Rendering the Page Model
In order to handle the rendering for the new Page Model in your solution, you'll need to have code that will be responsible for rendering the model.
Further Reading